Aferição de balanças

Aferição de balanças inmetro

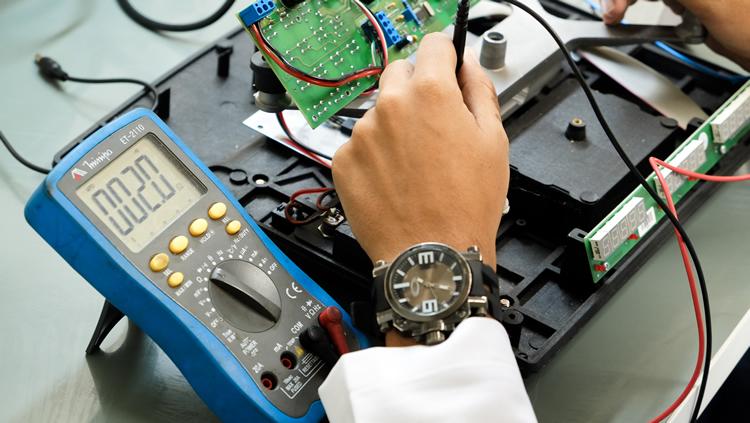
Assistência técnica para balança digital

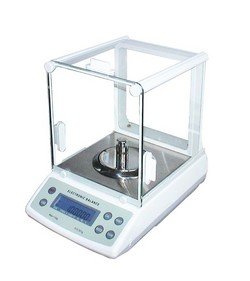
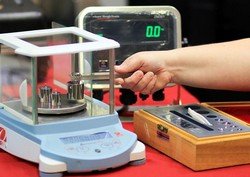
Calibração de balança analítica

Calibração de balança antropométrica

Calibração de balança de precisão

Calibração de balança digital

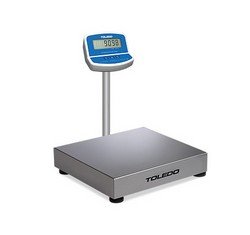
Calibração de balança industriais

Calibração de balanças

Calibração de balanças e termômetros

Calibração de balanças eletrônicas

Calibração de balanças inmetro

Calibração de balanças em sp

Calibração de balanças rodoviárias

Calibração de balanças toledo

Calibração e aferição de balanças

Calibração e verificação de balanças

Calibrar balança

Calibrar balança analítica

Calibrar balança analógica

Calibrar balança de precisão

Calibrar balança eletrônica

Conserto balança filizola

Conserto de balança

Conserto de balança analítica

Conserto de balança antiga

Conserto de balança de precisão

Conserto de balança digital

Conserto de balança eletrônica

Conserto de balança mecânica

Conserto de balança toledo

Conserto de balanças industriais

Contrato de manutenção de balanças

Empresas de calibração de balanças

Empresas de manutenção de balanças

Empresas que fazem calibração de balanças

Laboratório de calibração de balanças

Manutenção de balança analítica

Manutenção de balança de precisão

Manutenção de balança digital

Manutenção de balança eletrônicas

Manutenção de balança rodoviária

Manutenção de balança toledo

Manutenção de balanças

Manutenção de balanças industriais

Manutenção e calibração de balanças

Manutenção preventiva de balança

Paleteira com balança

Serviço de calibração de balanças

Serviço de calibração de instrumentos

Empresa especializada em calibração
Informações

Aferição de equipamentos

Aferição de instrumentos de medição

Aferição e calibração

Aferição e calibração de instrumentos de medição

Calibração de equipamentos

Calibração de equipamentos de medição

Calibração de equipamentos hospitalares

Calibração de equipamentos médicos

Calibração de instrumentos

Calibração de instrumentos de medição

Calibração e aferição de instrumento

Calibração e aferição de instrumento de medição

Calibração e manutenção de instrumentos de medição

Empresa de calibração e aferição

Empresa de calibração de instrumentos

Empresas de calibração

empresas de calibração de equipamentos hospitalares

Empresas de calibração de instrumentos de medição

Serviço de calibração

Laboratórios acreditados rbc

Laboratórios rbc

Laboratórios acreditados inmetro

Calibração rbc

Empresas de calibração rbc

Calibração rbc inmetro

Laboratório de calibração rbc

Inmetro laboratórios rbc

calibração de instrumentos de medição industrial

empresa de aferição de instrumentos